Das Nutzerverhalten deiner Zielgruppe ist für dich die wichtigste Informationsquelle. Denn damit verbesserst du die User Experience (UX) deiner digitalen Produkte. Allerdings waren bisher die Möglichkeiten, nutzerbezogene Daten auszuwerten, sehr eingeschränkt. Genau an diesem Problem setzt nun das Google HEART Framework an!
Mit dem Google HEART Framework erfährst du detailliert, wie und warum sich deine Nutzerinnen und Nutzer in deinem digitalen Produkt bewegen: Anhand von Metriken misst du die Qualität der UX in verschiedenen Kategorien. Wie genau das funktioniert, erklären wir dir in diesem Blogbeitrag! Außerdem erfährst du, welche Potenziale das Google HEART Framework für die UX in deinem Unternehmen insgesamt bereithält.
Überblick
- Google HEART Metriken
- Google HEART Framework
- Goals Signals Metrics - Framework richtig anwenden
- Fazit
Google HEART Metriken: User Experience groß angelegt messen
Für die Weiterentwicklung deiner App ist es wichtig, das Nutzerverhalten fortwährend zu analysieren und User Feedback zu sammeln. Zusätzlich tracken deine Designer UX Metriken wie Ladezeit, App Abstürze und die Anzahl an täglich aktiven Nutzerinnen und Nutzern. Das liefert bereits wertvolle Informationen für eine effektive User Experience. Aber: Um im Produktentwicklungsprozess noch gezielter auf die UX zugeschnittene, datenbasierte Entscheidungen zu treffen, benötigen deine UX Expertinnen und Experten weitere Daten.
Genau dieses Problem nahmen sich die Mitarbeiterinnen des Google Research Team vor. Kerry Rodden, Hilary Hutchinson und Xin Fiu entwickelten gemeinsam ein nutzerzentriertes Framework – das Google HEART Framework. Ihr Ziel: mit groß angelegten Messungen aufschlussreiche Daten über die Qualität von User Experience und über die Auswirkungen von UX Veränderungen zu erhalten. Ursprünglich für Web Apps entwickelt, kannst du das Framework darüber hinaus auf jedes digitale Produkt anwenden. Tatsächlich ist es sogar auf kleine Produkte wie Landingpages oder Templates herunterzubrechen – somit definierst du mit dem Google HEART Framework intuitive Nutzererlebnisse bis in kleinste Detail!
Web Apps, Landingpages oder Templates – Google HEART Framework ist vielfältig einsetzbar
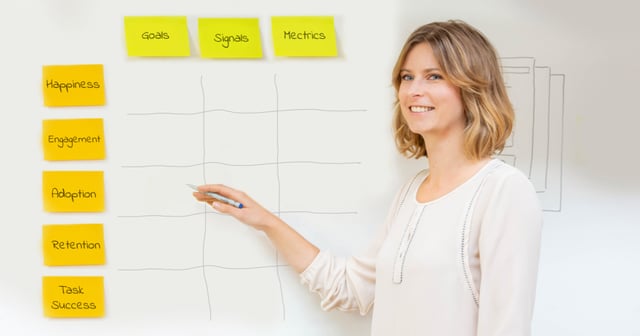
Das Google HEART Framework besteht aus insgesamt fünf Kategorien: Happiness, Engagement, Adoption, Retention und Task Success. Zusätzlich enthält das Framework für jede Kategorie die Kriterien Goals (Ziele), Signals (Signale) und Metrics (Metriken). Mit den Google HEART Metriken misst du das Verhalten deiner User im Produkt. Und für die Auswertung des Verhaltens legst du verschiedene Signale fest. So erfährst du, ob und wie erfolgreich du deine Ziele in den jeweiligen Kategorien erreichst.
Happiness: So viele Glücksgefühle entfachst du bei deinen Usern
Du fragst dich, was deine User über dein Produkt bzw. dein Angebot oder deine Leistung denken? Dann hast du Grund zur Freude! Denn die Kategorie Happiness misst anhand von Nutzerbefragungen die Emotionen deiner Nutzerinnen und Nutzer zu deinem Produkt. Wichtige Kriterien sind hierbei die UX Metriken Zufriedenheit, Nutzerfreundlichkeit und der Net Promoter Score.
Beispiel: Nachdem ein Nutzer ein Produkt aus deinem Online Shop gekauft hat, forderst du ihn dazu auf, den Kaufvorgang zu bewerten. Erhältst du nun eine 5-Sterne-Bewertung, empfand dein User das Shopping Erlebnis als sehr angenehm – er ist „happy“. Je weniger Sterne dein Nutzer dir hier hinterlässt, desto eher solltest du dein Produkt hinsichtlich Happiness optimieren.
Engagement: Mit Google HEART Metriken Verbindlichkeit deines Produkts bestimmen
Weißt du eigentlich, wie häufig deine Nutzerinnen und Nutzer in deine App zurückkehren, um dein Produkt zu verwenden? Das beantwortet dir die Kategorie Engagement: Hier erfasst du, wie oft mit deinem Produkt interagiert wird. Entscheidende Kriterien dabei sind die Regelmäßigkeit und Intensität sowie das Gesamtniveau der Interaktion über einen bestimmten Zeitraum – zum Beispiel eine Woche, einen Monat oder ein Jahr.
Je nachdem, für welches Produkt du die UX misst, ist die Interaktionsrate ein aufschlussreicher Faktor. Wichtig an dieser Stelle: Finde heraus, weshalb deine Nutzerinnen und Nutzer dein Produkt überhaupt verwenden. Handelt es sich beispielsweise um ein Enterprise System, interagieren die User aufgrund ihrer Arbeit mit deinem Produkt. Dann ist die Interaktionsrate unabhängig vom individuellen Nutzerinteresse zu betrachten – und liefert dir schlussendlich wenig aussagekräftige Daten. Zusätzlich solltest du die Daten deiner Produkte einzeln interpretieren. Schließlich öffnen Nutzerinnen und Nutzer ihre E-Mail App wahrscheinlich häufiger als ihre Wetter App.
Adoption: User Experience messen für erfolgreiche Kundengewinnung
Hast du den Überblick, wie viele deiner potenziellen Nutzerinnen und Nutzer den Onboarding Prozess tatsächlich abschließen und zu wiederkehrenden Usern werden? Anhand der Kategorie Adoption misst du die User Experience an der Anzahl der neuen Nutzerinnen und Nutzern über einen bestimmten Zeitraum – und somit auch daran, wie viele User dein Produkt tatsächlich nutzen. Auf diese Weise findest du heraus, wie erfolgreich dein Unternehmen derzeit Neukunden gewinnt.
Vielleicht fragst du dich jetzt, ob sich die Kategorie Adoption nicht eher auf Sales und Marketing statt auf User Experience bezieht. Die Antwort lautet: Nein. Zwar können hohe Investitionen in Sales und Marketing die UX Probleme vorübergehend überdecken. Doch eine schlechte User Experience wirkt sich langfristig demotivierend auf Nutzerinnen und Nutzer aus. Wenn die neue Marketing Kampagne genial ist, erregst du zwar Aufmerksamkeit. Aber: Tauschen sich potenzielle User mit ihrem Umfeld über das Produkt aus oder lesen schlechte Bewertungen im Internet, dann nutzen deinem Unternehmen langfristig weder die beste Marketing Strategie noch das größte Verkaufstalent. Stattdessen stärkt eine positive User Experience hinsichtlich Adoption nachhaltig dein Markenwachstum!
Retention: Google HEART Metriken liefern dir Einblicke in Kundentreue zu deinem Produkt
Was schätzt du: Wie viel Prozent deiner User nutzen dein Produkt wiederkehrend? Eine genaue Aussage darüber liefert dir die Kategorie Retention. Damit findest du heraus, an welcher Stelle in der User Journey die meisten User abspringen. Und die UX Probleme, die genau zu diesem Absprung geführt haben, kannst du anschließend gezielt beheben. Somit halten sich deine User für einen bestimmten Zeitraum in deinem digitalen Produkt auf – oder bei langlebigen Produkten sogar auf unbestimmte Zeit.
Besonders hilfreich sind die Kategorien Retention und Adoption mit ihren UX Metriken für den Roll Out von neuen Releases oder wesentliche Veränderungen in der Funktionsweise von Features: Die dadurch gewonnenen Daten zeigen dir direkt, ob dein neues Produkt gut angenommen wird oder ob noch Schwachstellen bestehen – und welche das sind.
Task Success: Dauer der Zielerreichung mit UX messen
Maximal drei Klicks – so lautet eigentlich dein Richtwert. Aber sind in deinem Produkt für den Registrierungsvorgang wirklich nicht mehr Schritte notwendig? Das überprüfst du in der Kategorie Task Success, indem du die Effizienz, Effektivität und Fehlerquote deines Produkts misst. Hilfreich dabei sind Remote Usability Testing oder Benchmarking Studien.
Erfordert der Registrierungsvorgang in deinem Produkt beispielsweise mehr als drei Klicks, ist die Aufgabe nicht effizient. Schließt dein User den Registrierungsvorgang dennoch ab, ist die Aufgabe trotzdem effektiv. Und sollte dein User den Vorgang aufgrund technischer Schwierigkeiten gar nicht abschließen können, steigt logischerweise die Fehlerquote.
Goals Signals Metrics: So wendest du das Google HEART Framework richtig an
Ausgehend von den HEART Kategorien legst du im Framework deine Ziele fest. Beispielsweise, was dein Kunde twittern soll, nachdem er dein Produkt genutzt hat: Wie leicht die App zu bedienen ist? Das fällt in die Kategorie Task Success. Oder wie gerne er die App benutzt hat? Hier zielst du auf die Kategorie Happiness ab. Zusätzlich definierst du Signale. Mit speziellen Google HEART Metriken trackst du anschließend, ob und inwieweit du dich deinen Zielen näherst.
Schritt 1: Lege deine Ziele fest
Im ersten Schritt solltest du gemeinsam mit deinem Team die Ziele definieren, die du mit dem Google HEART Framework erreichen möchtest. Wichtig hierbei: Beschränke dich auf drei Kernziele! Denn hinsichtlich User Experience messen ist weniger mehr.
Lautet dein Hauptziel, neue User zu gewinnen? Oder möchtest du die Interaktion von bestehenden Nutzerinnen und Nutzern mit deinem Produkt steigern? Oder vielleicht beides? Während du deine Ziele festlegst, solltest du dich gleichzeitig damit auseinandersetzen, durch welche UX Optimierungen du deine User erfolgreich zu diesen Zielen führst.
Schritt 2: Definiere deine Signale
Jedes Ziel ist mit gewünschten Nutzeraktionen verknüpft. Darum legst du im nächsten Schritt gewünschte und unerwünschte Verhaltensweisen deiner User fest. Diese Verhaltensweisen implizieren, ob du dein Ziel erreichst oder verfehlst und werden Signale genannt. Definiere nur solche Signale, die von Veränderungen in deinem UX Design unberührt bleiben – beispielsweise von Anpassungen der Schriftart oder der Hauptfarbe.
Dein Ziel ist es, die Interaktion zu steigern? Wenn deine User mehr Zeit damit verbringen, von dir angebotene Inhalte zu konsumieren, könnte dieses Verhalten ein Signal für eine gesteigerte Interaktion sein.
Schritt 3: Wähle die passenden Metriken aus
Wie erfolgreich du deine Ziele erreichst, prüfst du anhand von nachverfolgbaren UX Metriken. Diese leitest du aus den Signalen ab. Beispielsweise kannst du anhand eines Net Promoter Score messen, wie zufrieden deine User mit deinem Produkt sind – Stichwort: Happiness. Eine aufschlussreiche Metrik in der Kategorie Adoption ist beispielsweise die Registrierungsrate. Aber aufgepasst: Nicht alle Metriken sind zwingend für jedes (Teil-)Projekt heranzuziehen – hier ist eine genaue, vorgelagerte Zielsetzung notwendig.
Fazit: User Experience messen - Google HEART Framework legt Messlatte höher
Insgesamt erfährst du über das Google HEART Framework, wie und warum sich Nutzerinnen und Nutzer in deinem digitalen Produkt überhaupt bewegen. Dazu liefern dir die Kategorien Happiness, Engagement, Adoption, Retention und Task Success wertvolle Daten. Das Besondere: Durch die ausführlicheren Messungen erhältst du sehr aufschlussreiche Details über die User Experience deines Produkts. Damit verstehst du das Verhalten deiner Zielgruppe besser und kannst gezielt darauf eingehen. So sorgst du für ein rundum positives Erlebnis - und überzeugst deine User nachhaltig von deinem digitalen Produkt.
Als Digitalagentur bieten wir für dich sehr gerne eine Beratung an. Du möchtest mit uns persönlich über die Potenziale des Google HEART Framework für die User Experience deiner Produkte sprechen? Sehr gerne! Melde dich bei uns für eine unverbindliche Beratung. Unsere UX Expertinnen und Experten sprechen mit dir in einem kostenlosen Erstgespräch gerne über deine Möglichkeiten!